いろいろと事情がありまして、中身は何もありませんがメニュー構成を変えました。
来年からつみき書店は4本の業務を始めようと考えています。
- 詰将棋作品集の製作請負
- 自社企画の詰将棋作品集の出版
- 新刊販売・古書販売
- 貸本業
上から利益を期待している順になっています。
逆に言えば下に行くほどボランティアの濃度が高まる感じです。
もちろん年金もらえるまでまだ5年ありますから、食べていくための仕事も週3日はやります。週2日はつみき書店の仕事をして、週2日は遊びます。
オイラの作品集「いっこの積木」はいろいろ壊れているので、まだ途中なのですがメニューから消しました。
誰か親切な人 KIFU for JS のインストール手伝ってくれませんか。
今のところ、こんな感じです。
棋譜再生はできているんで、もう一息だと思うのですが、そこで止まっています。
cssみてもぶつかるような変数名は見当たらないのですが……。
MathJaxは無事にインストールできたのです。
\(\begin{align*}
ax^2+bx+c &= 0 \\
両辺に4aをかけて 4a^2x^2+4abx+4ac &= 0 \\
定数項を右辺に移項 4a^2x^2+4abx &= -4ac \\
両辺にb^2を加える 4a^2x^2+4abx+b^2 &= b^2-4ac \\
(2ax+b)^2 &= b^2-4ac \\
2ax+b &= \pm\sqrt{b^2-4ac} \\
2ax &= -b\pm\sqrt{b^2-4ac} \\
x &= \dfrac{-b\pm\sqrt{b^2-4ac}}{2a} \\
\end{align*}\)
これで数式も書けるようになったので、もしかすると中学数学関係のブログもここに統合するかもしれません。
Tweet
こんにちは。通りすがりの者です。原因はやはりテンプレートのCSSとカチ合って負けているのだと思います。詳細はFirefoxやChromeの検証ツールで追いかけるしかありませんが、ダメ元で以下を試してみてください。(私は専門家ではないためうまくいかないかもしれませんし、過去のスレッドに影響が及ぶかもしれませんが…)
テンプレートのCSSを以下のとおり修正する。
1)冒頭部分の「vertical-align:baseline」を削除(又は”top”や”middle”に)
2)#content tr td,~ および #content thead th のpaddingを”unset”に
3)Kifuforjs ul.inline button,~inline inputのvertical-alignを削除(又は”unset”に)
この3)は~tsumiki.cssの方にも記述がありますのでそちらも同様に。
これでもダメな場合は諦めて、①テンプレートをいろいろ変えて試してみる(カチ合わないものがあるかもしれない)、②図面を別html化してiframeタグで埋め込む、といった方法もあろうかと思います。(私はCSSをいじるのを諦めて上記①②を試したところいずれもうまくいきました。)
以上、うまく行きますれば幸いです。
ありがとうございます。
やってみましたが、うまくいきませんでした。
tsumiki.css書き換えてuploadしなおしたのですが、ソースを見ると相変わらずvertical-alignの行が消えていない……何故?という状態ですが。
テーマを色々変えて試してみることにします。
おぉ、テーマ変えたら大分良くなった!
もう一息という感じ。
こんばんは。もう一息ですね。
WordPressではテンプレートのCSSは修正できませんか?
もしできれば、
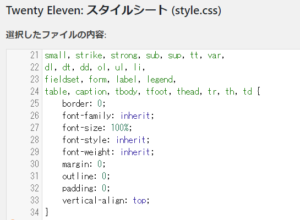
http://kazemidori.fool.jp/wp-content/themes/twentyeleven/style.css
の33行目の
vertical-align: baseline;
を削除(又は”top”や”middle”に)すれば盤面が上に詰まってくれると思うのですが・・・(この定義が効いてしまって、盤面が下(baseline)に落ちているのだと思います。)
テーマを編集する事ができるのですが、なぜか反映されないのですね。

何かを勘違いしているのか…?
直接、style.cssをダウンロードしてみるとちゃんと書き換わっている。
なのに頁のソースからリンクをたどると変わっていない。
わかりません。
CSSをいじるのは大変ですよね。現状で不満でしたら、またテーマをいろいろ試すのが最善手かと思います。
あと他の方法として、面倒かもしれませんが、時間があれば下記のiframeタグを使う方法も試してみてはいかがでしょうか。テーマごとのCSSに影響されることなく反映するかと思います。
①まず棋譜ファイルを、現在アップされている場所でなく、tsumki.cssなどと同じ場所にアップロードしてURLを取得する。
②図面ファイルのみのhtmlを作成する。
(方法)メモ帳に下記をコピペ(注:7行目のhttp://~は①で取得したURLに変更)して、”test2.html”といった名前で保存し、やはり①と同様の場所にアップロードしURLを取得する。
var Kifu = KifuForJS;
Kifu.load(“http://①で新たに取得したkifファイルのURL”);
この段階でアップしたhtmlを見ると、CSSに影響されないキレイな盤面と棋譜が表示されるはずです。そうでない場合は作業のどこか誤っています。
③ブログ本文で、htmlでの編集モード(WordPressでは「テキスト」モード?)に切り替えたうえで、現在ブログに記述している下記行を削除し、
Kifu.load(“http://kazemidori.fool.jp/kif/test2.kif”);
代わりに下記のタグを貼り付ける。【注】http://~のところは②で取得した図面ファイルのURLに変更する。
長々と記載し失礼いたしましたが、ご参考まで。
コメントが一部切れたようですので、追記します。
②のhtml
var Kifu = KifuForJS;
Kifu.load(“http://①で新たに取得したkifファイルのURL”);
③のタグ
何度もすみません・・・(汗)
どうも記述がきれいに反映しないようですので、本方法に興味ありましたらメールでお知らせください。ご返信します。
何度もありがとうございます。
いろいろテーマを変えてみて、このテーマなら問題なさそうなので、これでいきます。